0. Exemples de BPs générales (pour HTML) relatives à certains critères de qualité
0.1. Exemples de BPs générales relatives au critère de complétude [completeness]
Dans ce fichier, cette section et cette sous-section ne sont pour l'instant pas utiles :
l'instanciation à HTML des
remarques de ces sections dans le fichier général
sont simples et il n'y a pas de spécificité notable pour HTML.
Cette section et sous-section sont donc conservées pour des raisons de structure et de symétrie par
rapport aux autres fichiers (le général et
celui pour CSS).
0.2. Exemples de BPs générales relatives au critère d'efficacité
0.2.1. Ne s'occuper de la performance que si cela rapporte plus que cela ne nuit
0.2.1.1. Utiliser différents fichiers (e.g. des fichiers CSS/JS externes) au lieu d'un seul si et seulement si c'est préférable pour l'utilisateur ou le développeur
Beaucoup de débutants en HTML pensent – quoique souvent sans trop savoir pourquoi, si ce n'est qu'ils ont lu quelque part que c'est une BP – qu'il est important d'utiliser un ou plusieurs fichiers externes (plutôt que des parties internes) pour du code CSS ou Javascript. C'est clairement une BP si
- les règles CSS ou les fonctions JS en question sont réutilisées (ou susceptibles d'être, à terme, réutilisées) dans d'autres fichiers HTML (← évitement de duplications → avantage pour le développeur), ou
- l'utilisation de fichiers externes conduit à
- un codage plus générique de la part du développeur, ou
- une réduction du temps d'affichage que l'utilisateur peut percevoir
ou une économie de ressources que le développeur peut percevoir ;
en effet, bien qu'utiliser un fichier externe conduise à une requête HTTP supplémentaire
– donc à une perte de temps, surtout si le réseau est lent ou
la requête est bloquante (par nature ou parce qu'il y a déjà plusieurs requêtes
lancées en parallèle) –
un fichier externe n'est pas retransmis s'il n'a pas changé et si le navigateur HTML a
un cache le contenant déjà (il y a moins de chances que cela soit le cas pour un smartphone
avec peu de cache).
Voir 1 et 2 (et 3) pour plus de détails. Si seul ce dernier point compte, les conclusions sont :- en dessous de 1 ko (un millier de caractères donc), il vaut mieux garder le code CSS/JS en interne ;
- au-dessus de 4 ko, il vaut mieux utiliser un fichier externe.
La question ne se pose donc pas si le code est spécifique au contenu
particulier d'une page HTML (vu que dans ce cas, il n'est pas réutilisable et fait moins de 4 Ko).
À titre d'exemple, si une règle CSS n'est utilisée que dans un seul fichier HTML et que
cela est à juste titre, il n'y a pas de raison d'avoir à la rechercher dans un autre fichier.
Le "à juste titre" ci-dessus exprime la condition suivante : généraliser la règle pour
pouvoir l'utiliser dans d'autres fichiers aurait plus d'inconvénients que d'avantages.
Il est parfois plus délicat de savoir quand il vaut mieux
- découper d'un fichier HTML en plusieurs fichiers (liés par différents liens hypertextes, et possiblement affichés dans un même fenêtre/document en utilisant des cadres [frame or iframe]), ou bien
- utiliser des parties contractables/révélables par navigation ou requête de la part de l'utilisateur, d'autant que, comme l'illustre la page centrale du cours et sa version "slides", avec HTML+CSS+JS il est hélas souvent plus aisé de créer et maintenir des versions via des fichiers différents plutôt que d'avoir un seul fichier HTML.
Comme dans le précédent paragraphe, la question ne se pose guère si les parties sont réutilisées par plusieurs fichiers ou si elles font plus de 4 Ko (ou, a contrario, moins de 1 ko).
1. BPs relatives aux objets abstraits "informationnels" (i.e., tous les objets abstraits sauf ceux pour des présentations)
1.1. Utiliser les déclarations recommandées pour l'entête HTML : Doctype, Title, Charset, Metadata standard, Link Types
Voici un entête de fichier HTML contenant les informations minimum à indiquer (via des éléments HTML ou sinon des commentaires ; pour le "projet HTML, ne faites pas un copier-coller de cet entête mais utilisez ce fichier modèle pour HTML qui est plus précis et qui contient moins de commentaires) :
<html lang="fr"> <!-- or another language, e.g. "en-US" -->
<head>
<meta charset="ISO-8859-1"> <!-- or utf-8 or Windows-1252; all this before the first 1024 bytes -->
<!-- The next line contains the maximum number of character to use per line (here 106 characters) -->
<!-- ================================================================================================= -->
<!-- this previous line is handy to adjust the editor window width to display only
so many characters per line without line wrappings -->
<title>Document title/purpose here</title>
<meta name="Author"
content="Given-Name_inLowercaseAsHere_1 FAMILY-NAME-1 Home-page_URL_1 Other-ID_1,
Given_Name_2 FAMILY-NAME_2 ..."/> <!-- Author(s)+co-author(s) details -->
<!-- (co-)author initials: ... (they are used in comments to know who created each comment) -->
<meta name="description" content="..."/> <-- Use as many metadata names and link types as possible! -->
<meta name="keywords" content="web design, web development, best practices"/> <-- More here! -->
<link rel="start" href="someHomePageURL_relativeOrAbsolute">
<meta name="ROBOTS" content="NOINDEX,NOFOLLOW"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/> <!-- skip a line for CSS stuff -->
<link rel="stylesheet" href="someCSSfileURL_relativeOrAbsolute" type="text/css" media="all"/>
<!-- Use comments to specify all other files that this file uses or relies on (e.g. test files)
and important other files that uses that file -->
<head>
1.2. Utiliser les éléments recommandés pour le corps du document
1.2.1. Utiliser les éléments les plus précis (plutôt que "div") et correctement
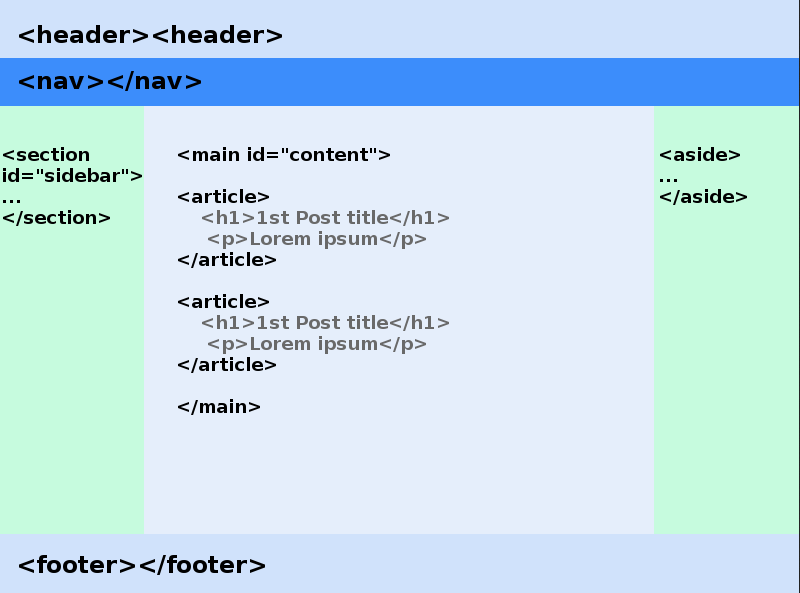
1.2.1.1. Utiliser (lorsque approprié) "header", "nav(igation)", "main", "section", "article", "aside", etc.


Voir ici (section C),
là ou
ailleurs
pour plus de détails sur l'usage des éléments "header", "footer", "nav", "main", "section",
"article" et "aside". Ces deux derniers vont souvent ensemble : l'existence de l'un justifie l'autre
puisque i) "article" est une sorte de "section" peu/non liée à d'autres sections et
ii) "aside" est une sorte de section "tangentiellement liée" au contenu principal ("main")
du document.
Autres exemples ici pour "header" et "footer" (au lieu d'éléments "div").
Ne confondez pas "head" (→ entête de fichier/code HTML) et
"header" (→ entête de corps/contenu de document).
Voir ici pour un exemple d'utilisation d'éléments "figure".
Toujours dans l'idée d'utiliser les éléments les plus précis et correctement, il n'est conseillé d'utiliser des tables que pour des raisons de structuration, pas de présentation (dans ce dernier cas, CSS peut aussi bien être utilisé).
1.2.1.2. Utiliser les éléments HTML dans leur ordre d'inclusion
E.g., n'utilisez pas
- Une section "H3" à l'intérieur d'une section "H4"
- un élément "block" à l'intérieur d'un élément "inline", e.g. un élément "p" à l'intérieur d'un élément "span" (ou "a" même si c'est possible).
1.2.1.3. N'utiliser qu'un seul élément "h1" document Web
Cette BP est indiquée par cette source.
1.3. Utiliser les attributs recommandés pour les éléments (e.g. "alt", "id", "rel", "type", "title", "hreflang", "datetime" et "max")
Exemples ici (à partir de la section "Document metadata" ici pointée). Comme ce document ici pointé n'a pas de table des matières, il peut être utile de rechercher lexicalement (e.g., via un "contrôle-F") les exemples pour chacun des attributs (listés ci-dessus) en utilisant son nom suivi de '=' (e.g., recherche des occurrences de "alt=" dans ce document pointé).
Concernant l'usage de l'attribut "alt" pour une image (i.e. le texte alternatif à cette image, pour les mal/non-voyants ou les robots de référencements), consultez au moins
- cet arbre décisionnel du W3C indiquant quand remplir cet attribut ou le laisser vide
(par ailleurs, le menu sur la gauche de cette page donne accès à de nombreux autres conseils pour écrire ou concevoir des pages Web), - cette page indiquant comment choisir le texte alternatif de vos images.
Afin de pouvoir être référés (pointés) aisément (critère d'accessibilité), les blocs importants – typiquement, les éléments de sections sauf pour le titre général et les paragraphes titrés – devraient avoir un attribut "id". Ils devraient aussi (à part les paragraphes titrés) être référés en début de page via une table des matières. Les éléments qui ne sont pas des "blocs" (donc des éléments "inline" selon la terminologie CSS) peuvent être indexés en les isolant via un élément "span" ou "a".
2. BPs relatives aux instruments de description
2.1. BPs à propos d'identifiants (d'objets de codage)
2.1.1. Évitez d'utiliser les majuscules pour les noms d'éléments et d'attributs HTML
Cette BP est indiquée par cette source. Les noms d'éléments et d'attributs sont donc traités comme les autres IDs (→ style Intercap, sauf que les noms d'éléments et d'attributs en HTML ne sont pas – ou très rarement – composés de plusieurs mots).
2.2. BPs à propos de l'utilisation d'un langage naturel
Utilisez les codes ISO de langages pour l'attribut "lang" (e.g. dans un élément "html" ou, en cas de document multilingue, dans un élément "p").
2.3. BPs à propos de l'utilisation d'un langage de codage
2.3.1. Utiliser au moins un validateur pour ce langage, avec ses options les plus strictes
Le vérificateur de syntaxe HTML du W3C, déjà
cité dans le document général ; voici une
aide à la compréhension des messages délivrés par ce vérificateur
(plus généralement, le fichier ici pointé est une aide au débogage de fichiers HTML) ;
ce validateur n'autorisant pour chaque personne qu'un certain nombre de demandes de vérifications
par jour (ce qui est bien normal),
téléchargez et utilisez le code Java de ce validateur.
Téléchargez le "vnu.jar" pour votre système et suivez les instructions pour utiliser un
standalone web server sur votre machine,
à http://0.0.0.0:8888/ (ou
http://localhost:8888/ ou http://127.0.0.1:8888/) : comme indiqué dans les instructions,
avant d'utiliser ce serveur, il vous faut le lancer, e.g. via cette commande :
java -cp ./vnu.jar nu.validator.servlet.Main 8888 &
Au moins sur Unix, 1) vous pouvez créer une abbréviation pour cette commande
(e.g. : alias nu='java -cp ./vnu.jar nu.validator.servlet.Main 8888 &'),
2) le "vnu-runtime-image/bin/java" ne semble pas prendre en compte un charset différent de UTF-8.
Pour le critère de mobilité, le W3C proposait aussi un vérificateur du critère de "mobilité" par des pages Web.
2.4. BPs à propos de l'environnement de codage
Pour le "Projet HTML", aucun outil de génération de code HTML ou CSS n'est autorisé : le but est que vous appreniez les bases de HTML et CSS, pas à vous servir d'outils de génération de fichiers HTML ou CSS. Les utiliser serait donc contre-productif pour l'apprentissage, comme toute autre fraude. Heureusement, de nos jours, généralement, le code généré par de tels outils demande tellement de travail d'adaptation pour respecter les BPs (et effacer les signes d'un code généré) que vous aurez plus vite fait de créer le code manuellement.
3. BPs relatives aux aspects concrets ou de présentation (de code ou de résultats de son exécution)
3.1. BPs pour des éléments concrets concis/compacts
3.1.1. Limiter le nombre de caractères par ligne de code (→ pour vous, 89)
L'entête du modèle de code à utiliser dans ce cours pour les fichiers HTML comprend une ligne (de commentaire) d'une taille équivalente à 89 caractères. Il suffit donc d'ajuster la largeur de fenêtre de l'éditeur de texte par rapport à cette ligne de commentaire pour que l'éditeur fasse apparaître un "passage à la ligne" [soft line wrapping] (ou ne montre plus l'entièreté d'une ligne ; cela s'accompagne souvent de l'apparition d'un ascenseur horizontal), à chaque fois que la limite n'est pas respectée.
3.1.2. Pas de lignes vides sauf pour séparer des blocs élémentaires et mettre plusieurs instructions par ligne lorsqu'il y a suffisamment de place pour cela
3.2. BPs liées à l'indentation
Les BPs de Google pour l'indentation en HTML spécialisent les BPs liées à l'indentation dans le fichier général.
3.2.1. Utiliser au moins 2 caractères supplémentaires par niveau d'indentation (non obligatoire pour les sous-éléments directs de blocs HTML qui ne sont pas "div", "li" et "dt")
Les "gros" éléments, i.e., ceux qui contiennent souvent de nombreux sous-éléments, sont tous des éléments "blocs" (→ pas "inline"). Exemples de "gros" éléments : ceux de types "body", "article", "main", "section", "table". Plus un élément est gros, plus le fait d'indenter ses sous-éléments directs
- demande du travail si cela doit être effectué manuellement (ce qui est souvent le cas), et
- fait inutilement perdre de l'espace en horizontal, car i. plus ce gros élément à de chances de contenir d'autres gros éléments, et ii. plus c'est inutile pour comprendre l'imbrication de ces gros éléments (elle est dans ce cas généralement intuitive).
En général, pour des éléments "blocs", savoir si "indenter apporte plus d'avantages (compréhension, ...) que de désavantages (perte d'espace horizontal) pour la majorité des lecteurs humains" est assez intuitif pour la majorité des gens. Toutefois, comme il faut une règle plancher, la voici : pour des éléments "blocs", au moins ceux de types "div", "li" et "dt" doivent avoir leurs sous-éléments directs indentés. Une version équivalente de cette règle, mais formulée en négatif, est dans le titre de cette sous-section.
De plus, si un bloc n'a que des éléments "inline" (ou une majorité d'éléments "inline" ; comme c'est typiquement le cas pour les paragraphes, les "li" et les "dt"), ce bloc est (ou peut être considéré comme) un "petit" bloc, et son contenu doit alors être indenté.