Les @-rules
Elles permettent de mettre en place des règles CSS conditionnelles notamment pour le design adaptatif appelé encore responsive design.
Ces règles servent aussi l'utilisation de polices de caractères externes, fournies par des CDN
Utiliser une police de caractères externe
L'import d'une police externe peut se faire par la règle @import
à placer dans la feuille de style.
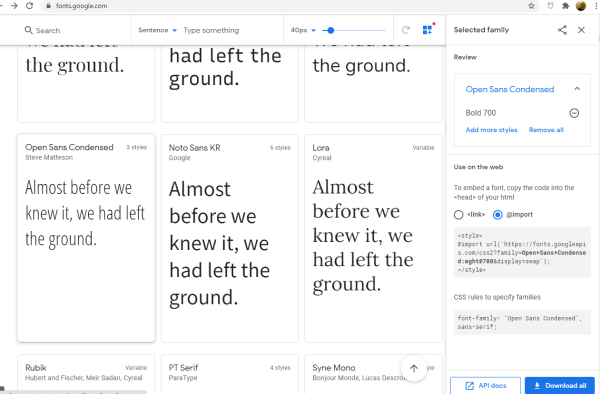
Nous allons utiliser le service de Google, gratuit : fonts.google.com
Cette page utilise les polices suivantes :
- Roboto en 300 pour l'ensemble du texte normal et 700 pour le texte bold
- Roboto en 100 pour les titres
<h1> - Open Sans Condensed en 700 pour les titres
<h2>
- se rendre sur le site
- sélectionner une font

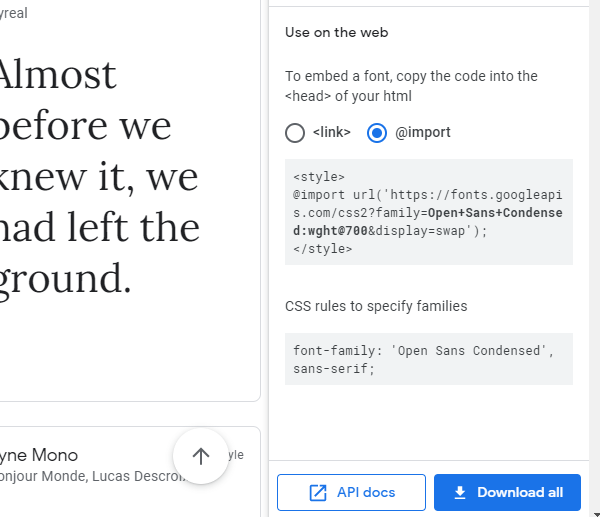
- choisir à droite l'option
@import
- Vous pouvez alors copier-coller la règle
@importet le nom dansfont-familypour les utiliser dans vos propres feuilles de style.
Attention : plus vous sélectionnez d'options pour votre police (poids différents, styles différents) plus l'import sera long à charger. De plus, en cas de non accès au net, la police ne sera pas utilisable : prévoir des polices standards.
Le responsive (web) design
Il ne s'agit pas d'une nouvelle technologie mais bien de bonnes pratiques visant à rendre lisible et ergonomique une page web quelque soit le type de support et notamment la taille de l'écran.
Le terme est inventé par le webdesigner Ethan Marcotte en 2010 et décrit la combinaison de 3 techniques :
- une grille fluide (flex, grid etc.) : le positionnement des grands blocs n'est pas figé dans la page
widthetmax-widthpour des images fluides- media queries :
@mediapour charger des règles en fonction de la taille de l'écran ou du type du média (écran, papier etc.)
A cela on ajoute une règle pour gérer le zoom dans la page et le bannissement autant que possible de tailles fixes.
Le dézoom se bloque par une méta à mettre dans le head donc :
<meta name="viewport"
content="width=device-width, initial-scale=1.0">