


Une bonne pratique pour tout projet logiciel
– y compris pour la création de pages web –
est d'effectuer une modélisation des objets exploités par le projet
(→ une
définition partielle de ces objets via la représentation de leurs relations importantes) :
Plus le projet est grand, plus c'est important.
Il est donc important de commencer votre projet par un tel exercice,
au moins une petite catégorisation
des objets du domaine
(i.e., la représentation de leurs relations de spécialisation et d'exclusion), telle
celle proposée pour comparer HTML à d'autres langages et
celle proposée pour comparer CSS à d'autres langages.
Jusqu'à 24 heures avant le début du CM 4,
chaque étudiant devra déposer via Moodle (cf. section "Projet")
un fichier
HTML respectant les bonnes pratiques (générales, HTML, CSS)
listées
(et donc aussi la grille d'évaluation fournie)
conforme au modèle pour les TDs du projet
et donc conforme à ce qui est demandé ci-dessous.
Concernant la partie "Représentation en FL", vous devez insérer au moins
10 types d'objets importants pour votre projet
(donc, pour rappel, dans le domaine de votre choix)
plus leurs généralisations communes
(e.g., le type "Animal" généralise les types "Mammal" and "Fish") ;
ce nombre de 10 pourra être étendu pour le 1er TD du projet (à voir durant le CM 4).
Si, par la suite, vous souhaitez changer de domaine pour votre projet, il vous suffira
de changer vos catégorisations et de demander leur ré-évaluation à votre responsable de TD.
Une sélection de ces rendus sera commentée durant le CM 4, afin de vous guider.
Un malus sera affecté aux étudiants qui n'auront pas effectué de rendus
ou qui auront effectué
un rendu non conforme à ce qui est demandé, ou qui auront plagié.
Une évaluation plus conséquente aura lieu durant le TD 1 du projet.
Une autre évaluation sur ces points est prévue durant le TD 2 du projet.
Pour ce petit exercice de catégorisation, le modèle HTML pour votre projet vous demande
d'insérer tout d'abord votre catégorisation en FL.
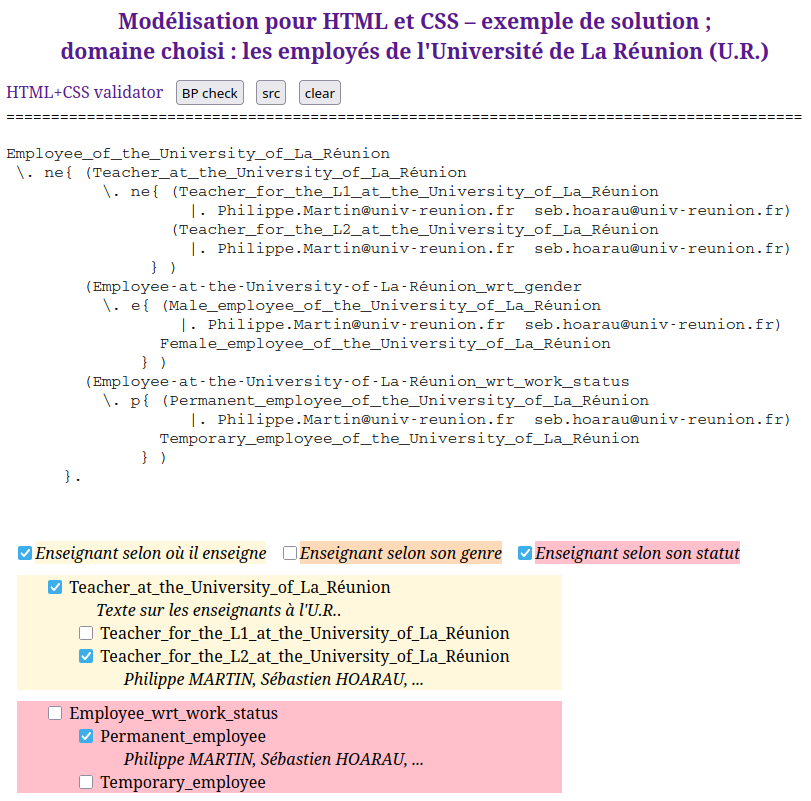
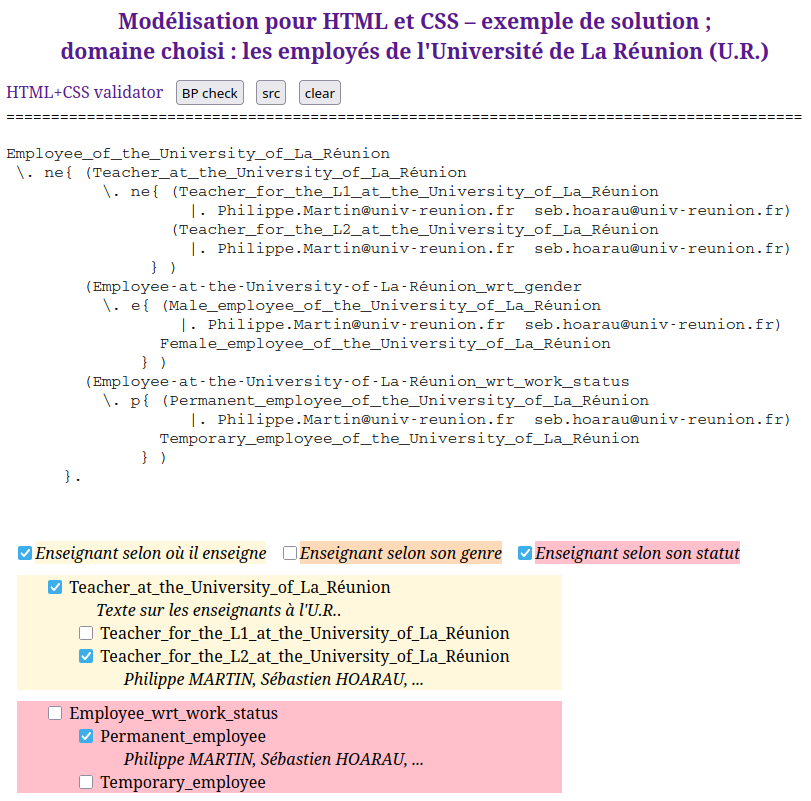
Exemple de début pour une catégorisation sur
les employés de l'Université de La Réunion (U.R.)
(voir la légende dans l'exemple de représentation comparant HTML à d'autres langages) :
Employee_of_the_University_of_La_Réunion
\. ne{ (Teacher_at_the_University_of_La_Réunion
\. ne{ (Teacher_for_the_L1_at_the_University_of_La_Réunion
|. Philippe.Martin@univ-reunion.fr seb.hoarau@univ-reunion.fr)
(Teacher_for_the_L2_at_the_University_of_La_Réunion
|. Philippe.Martin@univ-reunion.fr seb.hoarau@univ-reunion.fr)
} )
(Employee-at-the-University-of-La-Réunion_wrt_gender
\. e{ (Male_employee_of_the_University_of_La_Réunion
|. Philippe.Martin@univ-reunion.fr seb.hoarau@univ-reunion.fr)
Female_employee_of_the_University_of_La_Réunion
} )
(Employee-at-the-University-of-La-Réunion_wrt_work_status
\. p{ (Permanent_employee_of_the_University_of_La_Réunion
|. Philippe.Martin@univ-reunion.fr seb.hoarau@univ-reunion.fr)
Temporary_employee_of_the_University_of_La_Réunion
} )
}.
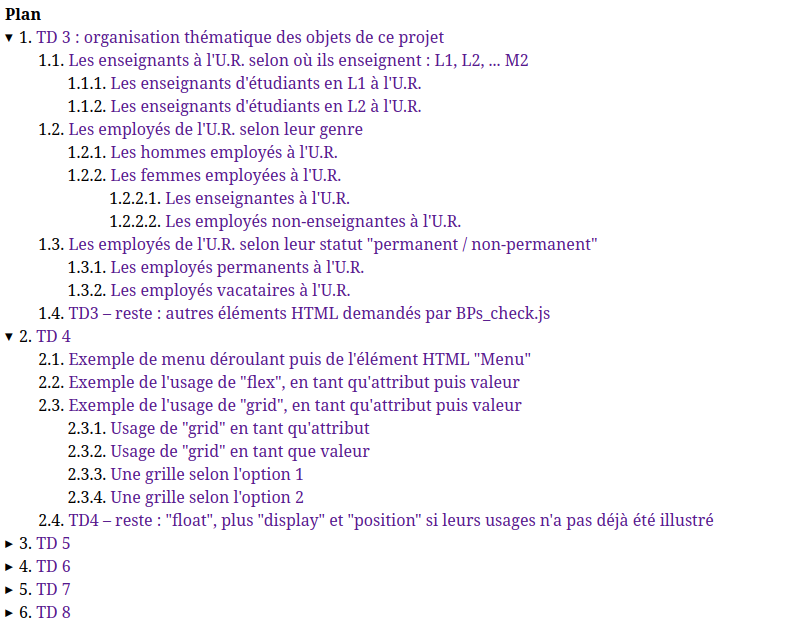
d'insérer une version de cette catégorisation, sans les relations
d'exclusion
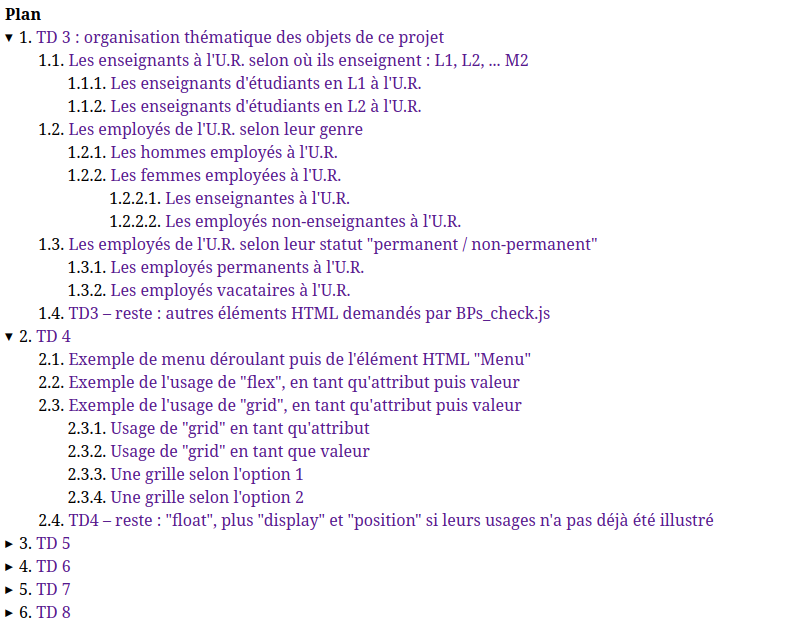
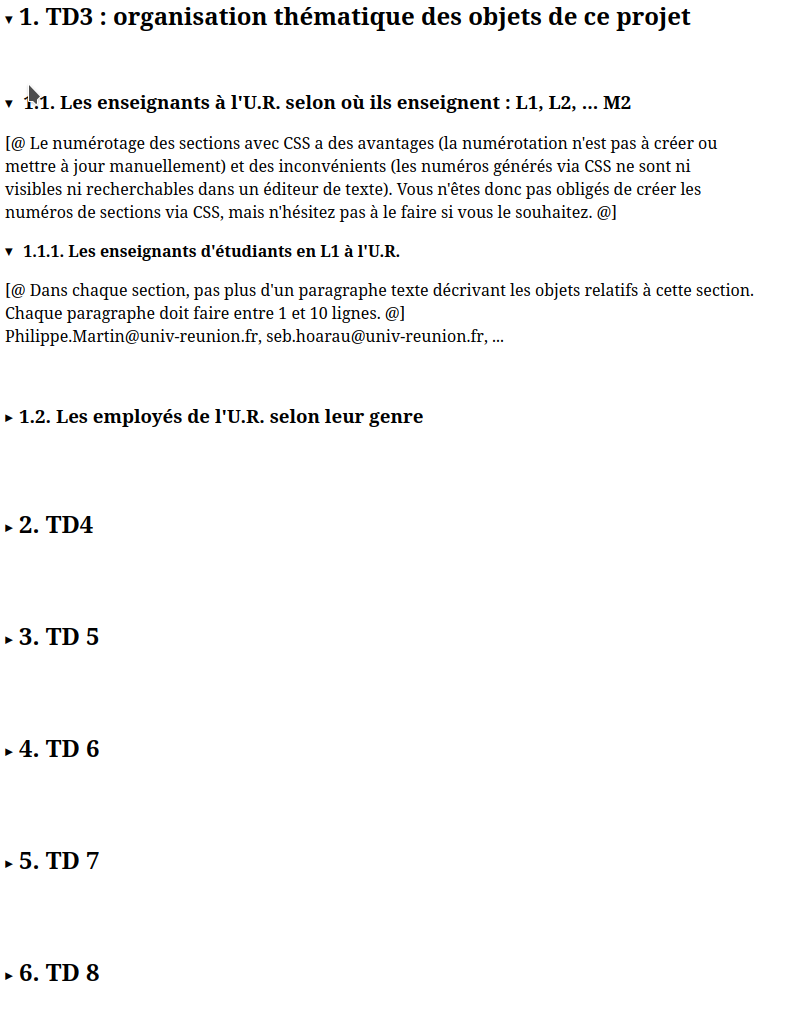
(→ juste les relations de spécialisation), sous forme de liste
indentée et avec des cases à
cocher [checkboxes] pour rendre visible/invisible les
instances et commentaires
associés à chaque type, comme dans cet exemple :
Notes :
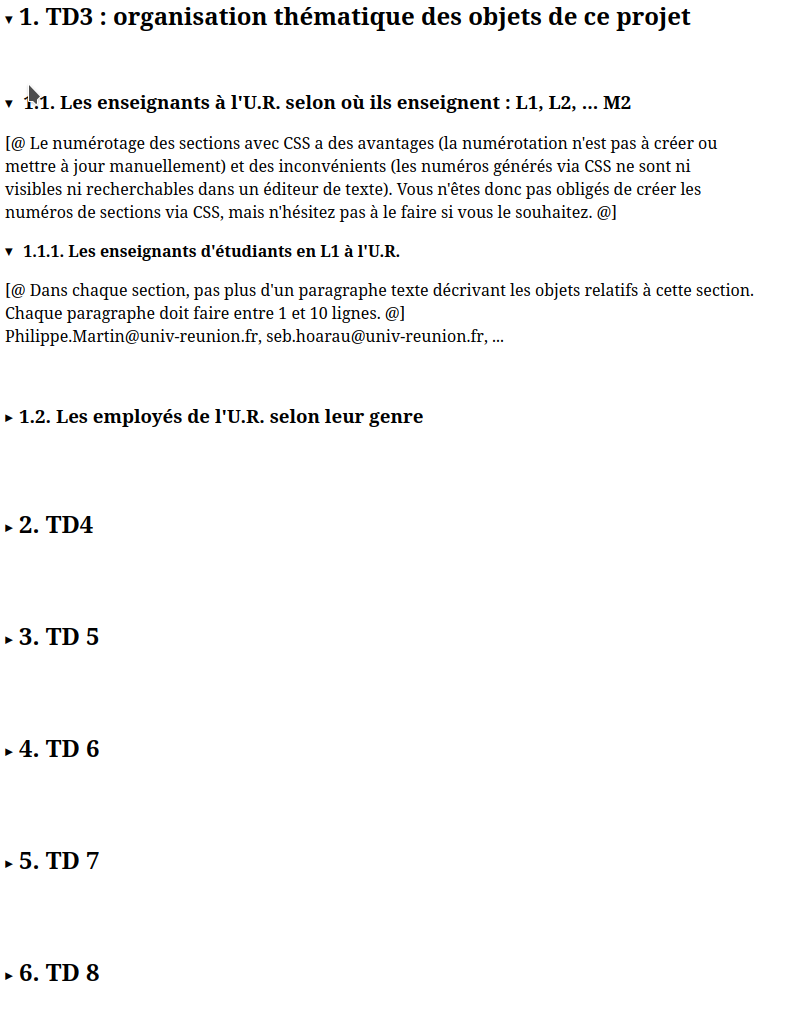
d'insérer, juste avant cette catégorisation
(et juste après votre catégorisation en FL),
au moins deux cases à cocher, chacune permettant de rendre visible/invisible
la partie de la catégorisation correspondant à ce critère, e.g. la partie de la catégorisation des
enseignants selon où ils enseignent. Exemple :
Exemple de solution (montrée en CM et non-accessible aux étudiants)
respectant les spécifications à suivre pour le TD 3.
Ci-dessous, les copies d'écran des différentes parties de cette solution
(pour vous montrer les différentes fonctionnalités à reproduire, certaines cases
sont cochées, d'autres non, et certaines (sous-)sections sont contractées,
d'autres non).